top of page

gamifying the
netflix experience
48 Hour Web Design Sprint With Adobe Xd
UX Designer | June 2020



competition brief
Competitors must design a desktop web site where the existing Netflix community can connect digitally to celebrate shared stories together through communal and authentic experiences."
our submission
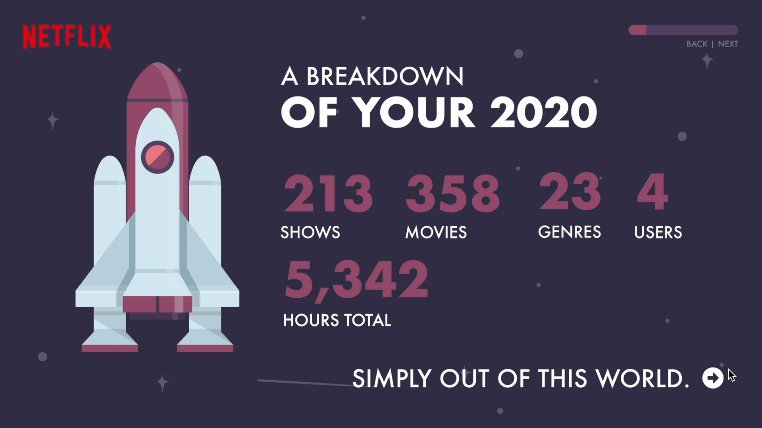
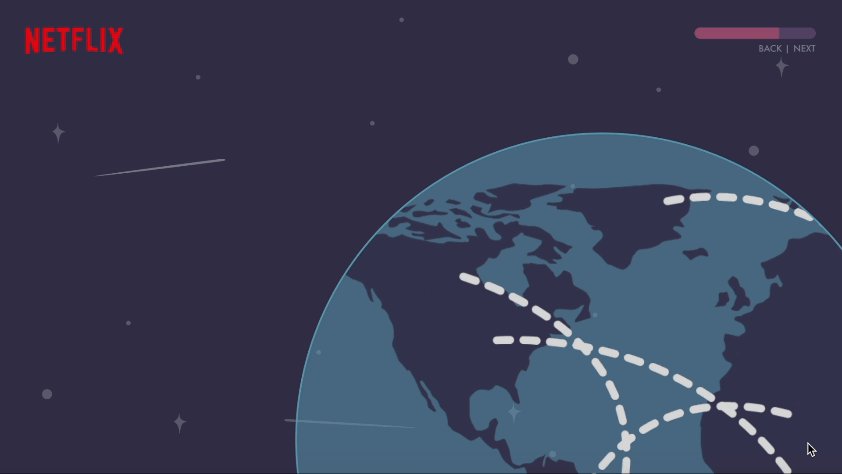
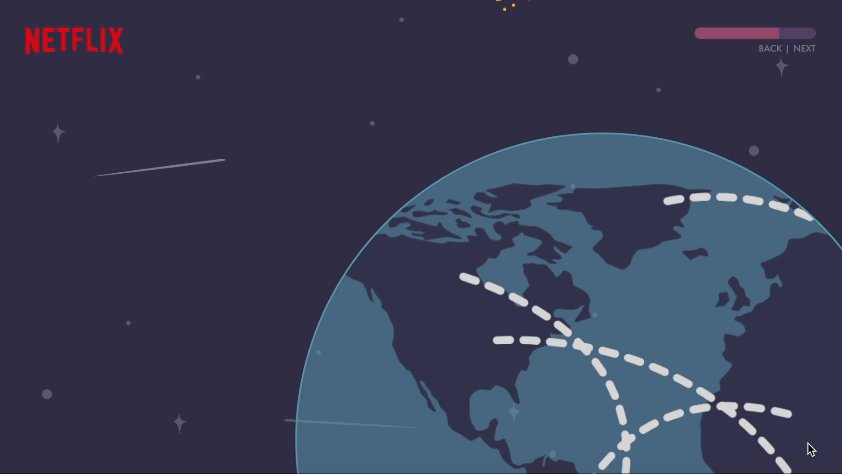
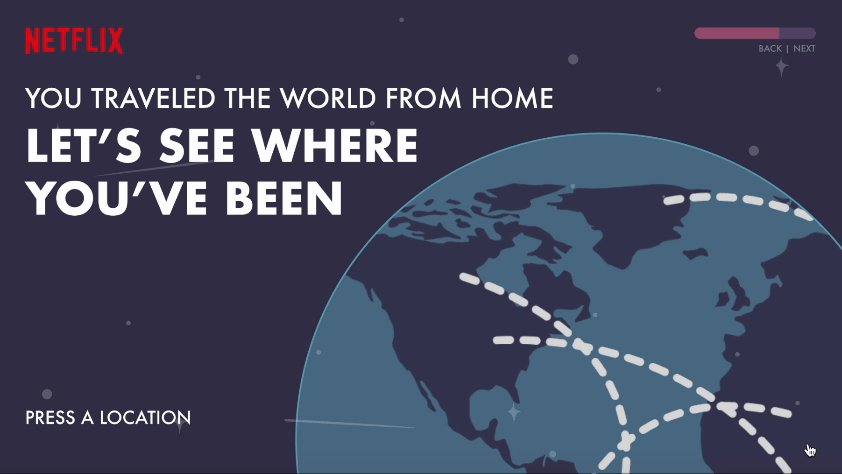
"Blast From The Past" is a Netflix year-in-review, connecting families and engaging users with a delightful gamified experience. This intergalactic novel experience begins in outer space and travels across the galaxy to arrive down on Earth to your family television screen where the real adventure are the moments shared amongst the community.
Netflix provides a data-driven group retrospective in hopes that families will reminisce and engage further.

gamification and exploration
Taking the user along an intergalactic story through the universe, reflecting on the past year's greatest moments.

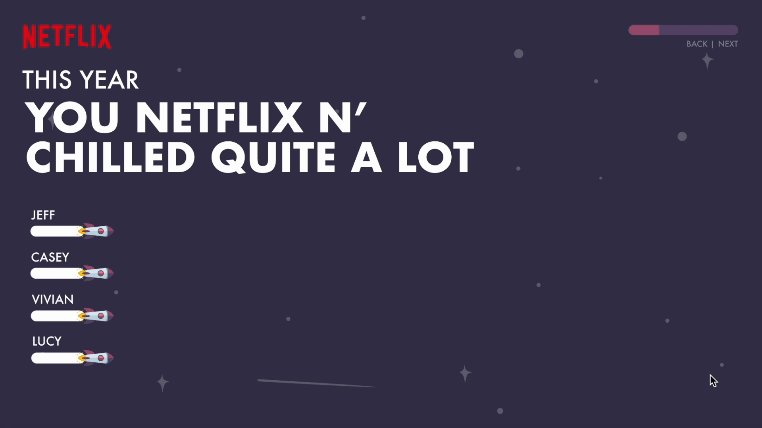
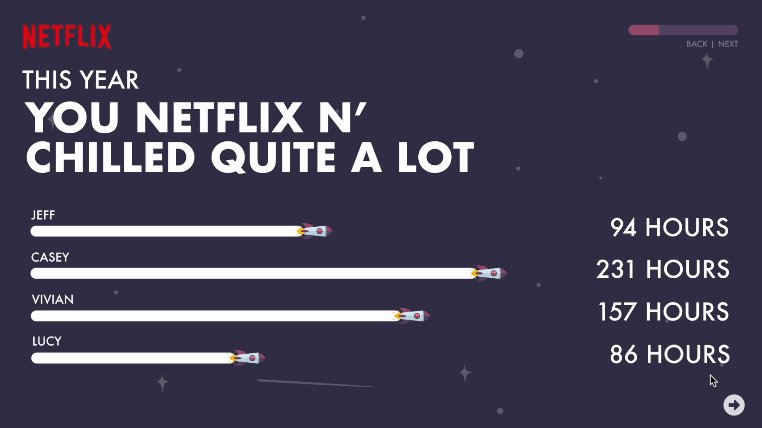
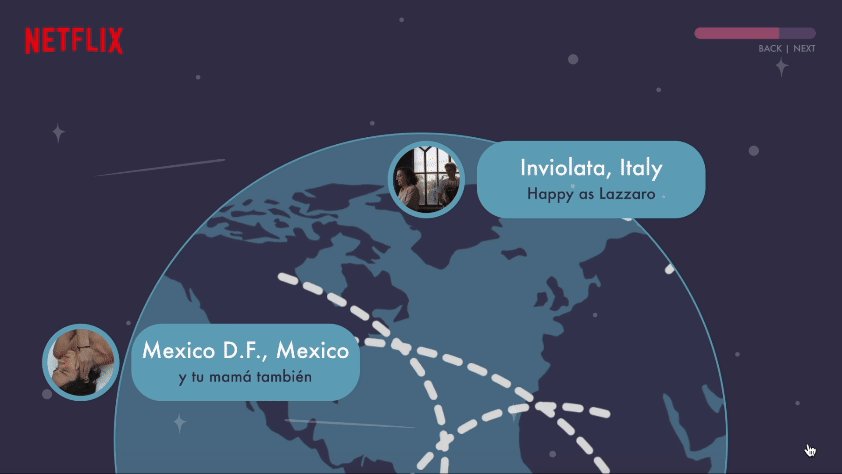
personalized stories for multiple users
Delivering user insights and metrics on
streaming usage following the rise of Spotify's Wrapped in 2018.

sharing global voices and unseen stories
Curating stories of impact surrounding movies and shows related to LGBTQ+, feminism, education, etc.

at our first competition...
We competed for the first time in the AirBnb Creative Jam where we overthought tiny small-picture details, lacked a cohesive visual voice, and failed to express ourselves creatively.
this time around...
We focused on developing a strong visual message while efficiently allocating tasks. We made sure to allow our creativity to speak for itself and lead the design in pursuit of a delightful experience.

problem identification
Users are not connected through Netflix platform as the service is catered towards individual users. During the COVID-19 pandemic, it is more important than ever to connect users and create shared and memorable experiences through digital means.
How might Netflix bridge the gap between their existing streaming service and the community?
visual voice and direction




low fidelity sketches



key lessons
1. How to allow the visual voice and messaging to infiltrate all aspects of the design
2. Allocating and communicating tasks under design constraints and limited time
3. Effectively utilizing motion graphics and micro-interactions on web-based browser
bottom of page